
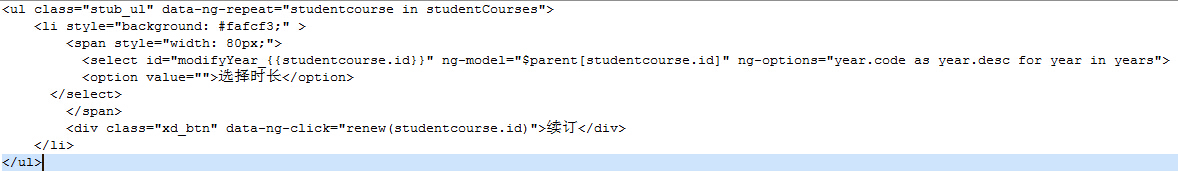
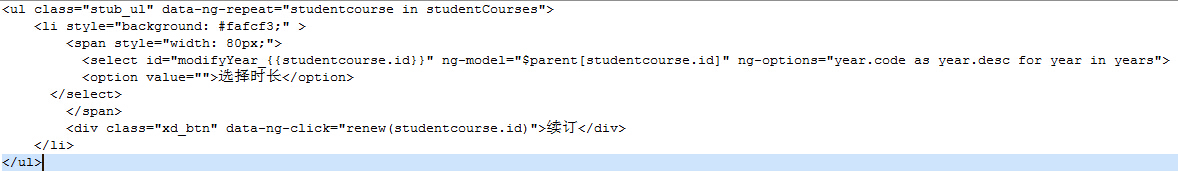
因为处在ng-repeat之间的代码,对全局的$scope里变量的内容是不可见的,要引用全局$scope里的成员,可以使用$parent来引用全局的$scope

如果select的ng-model中不使用$parent的话,后续无法使用$scope[studentcourse.id]获取到相应的值
本文共 198 字,大约阅读时间需要 1 分钟。

因为处在ng-repeat之间的代码,对全局的$scope里变量的内容是不可见的,要引用全局$scope里的成员,可以使用$parent来引用全局的$scope

如果select的ng-model中不使用$parent的话,后续无法使用$scope[studentcourse.id]获取到相应的值
转载于:https://my.oschina.net/sannychan/blog/468487